提高开发效率:当更改代码后,不重启服务器就能使用新效果
参考链接:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001432339228196a8eb6fb8832b48b5aa0d740346536ead000
错误:

解决办法:
if __name__ == '__main__': argv = sys.argv[1:] if not argv: print('Usage: ./pymonitor your-script.py') exit(0) if argv[0] != 'python3': argv.insert(0, 'python3') command = argv path = os.path.abspath('.') start_watch(path, None)#替换为if __name__ == '__main__': argv = sys.argv[1:] if not argv: print('Usage: ./pymonitor your-script.py') exit(0) if argv[0] != 'python': # 这里用python不要用python3除非你的系统也是用python3 XX.PY来启动python程序的 argv.insert(0, 'python') command = argv path = os.path.abspath('.') start_watch(path, None) 能在请求处理程序中返回html
参考链接:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001432339095180ce91c53cdab841bfa9c342a297b886fe000
@get('/')def index(request): users = yield from User.findAll()#查询所有用户信息,用于接下来输出 return { '__template__': 'test.html', 'users': users }#下面是所有的test.html的代码 Test users - Awesome Python Webapp All users
{% for u in users %} {
{ u.name }} / { { u.email }} {% endfor %} 当用户在上面的输入框中键入字符时,会执行函数 "showHint()" 。该函数由 "onkeyup" 事件触发
参考链接:https://www.w3cschool.cn/ajax/ajax-asp-php.html
错误:
在用getElementById等寻找元素时,一定要让元素在<script>的上面
JavaScript 能够直接写入 HTML 输出流中:
您只能在 HTML 输出流中使用 document.write。如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
原来它才是要找的内容
var x=document.getElementById("myDiv").innerHTML不是var x=document.getElementById("myDiv")#是[object NodeList] #######################注意:有时要加s比如用name查找时也不是var x=document.getElementById("myDiv").value#会显示未定义这是对于元素,对于input不是这样 x=document.getElementById("demo") //查找元素x.innerHTML="Hello JavaScript"; //改变内容 alert("ss") typeof x == "string" data['name'] = $('#name').val() js获取input内容:https://blog.csdn.net/widenstage/article/details/68938975
function readtext() { // 方法一 var name = document.getElementById("name").value; alert(name); // 方法二 name = form1.name.value; alert(name); // 方法三 jquery name = $("#name").val(); alert(name); // 方法四 jquery name = $("input[id='name']").val(); alert(name); // 方法五 jquery name = $("#name").attr("value"); alert(name); // 方法六 jquery name = $("input[id='name']").attr("value"); alert(name); }
没反应时右上角会有红叉号显示错误

然后点击下图右上角会定位
没反应时右上角会有红叉号显示错误

CGI编程
http://www.runoob.com/python/python-cgi.html、
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串
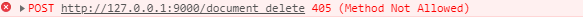
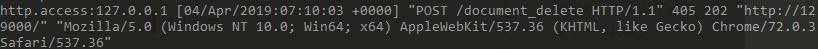
错误:

服务器是显示:

405是方法不被允许,202是服务器接受请求但没处理,经过查询引起405的原因有:提交方式的类型错误,post请求对应的是get方法处理,或者是明确指定“content-type”,经过认真检查,发现是handler中的处理程序有重名的,修改名称,完成,最后我知道了这个状态码的解决办法,一定是请求处理程序没有绑定好的原因,至于是那种原因,只能慢慢找了,毕竟,我也没想到,竟然会写出重名的函数
参考链接:
https://blog.csdn.net/yiifaa/article/details/80928487
https://blog.csdn.net/qq_35804654/article/details/77272304
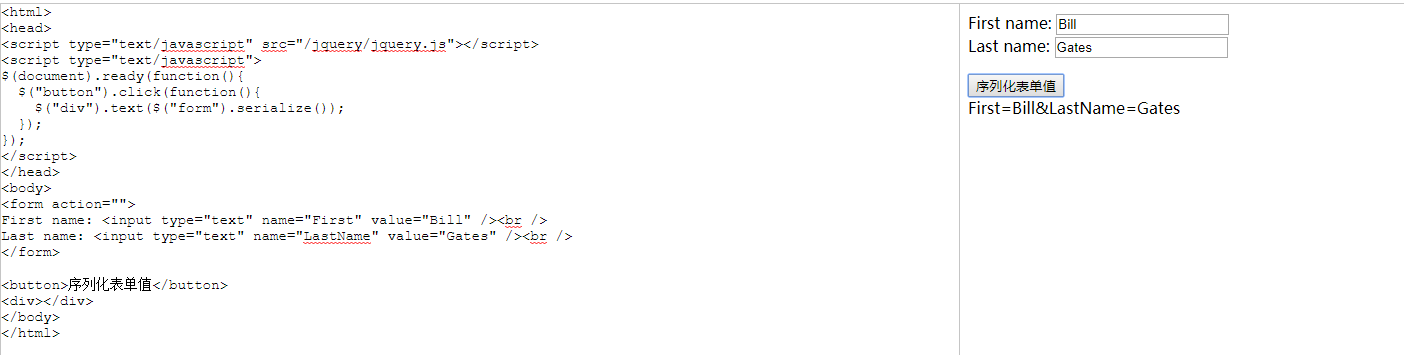
form的这些属性需要有,差点忘了
序列化表单值:jQuery ajax - serialize() 方法
参考链接:http://www.w3school.com.cn/jquery/ajax_serialize.asp
注意表单值的名称

flask常用库:https://www.jianshu.com/p/584fbff16946
关于这个ajax与后台交互,我在这个问题上停留了超过一天的时间,因为没有系统性的学习,导致遇到大多数问题,都只能按照错误去网上找教程来解决,而不是遇见问题分析问题,这次依旧,期间经历了好多次失败,包括问了同学也没有解决,最后在一篇曾经看到过的博客上发现了解决办法

这一惨痛的教训给我留下了深刻的影响,在遇到问题时,一定多看些解决办法,不能找到几篇详细阅读,而且一定要仔细阅读解决办法
json.dumps()和json.loads()是json格式处理函数(可以这么理解,json是字符串)
(1)json.dumps()函数是将一个Python数据类型列表进行json格式的编码(可以这么理解,json.dumps()函数是将字典转化为字符串) (2)json.loads()函数是将json格式数据转换为字典(可以这么理解,json.loads()函数是将字符串转化为字典)subscriptable可下标访问的
使用模板
参考链接:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/0014320129740415df73bf8f81e478982bf4d5c8aa3817a000

1)处理带有参数的URL如:
@post('/api/comments/{id}/delete')#这个也挺好的--------------------------def api_delete_comments(id, request):#参数为id
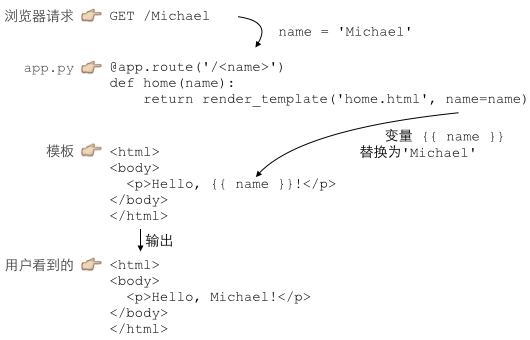
2)变量替换的操作
3)关于{
{}}的意思,html页面中的这段是代表一个变量,是请求处理函数传递参数后进行替换用的
python 参数
参考链接:
比较详细:https://www.cnblogs.com/bingabcd/p/6671368.html
菜鸟教程:http://www.runoob.com/python3/python3-function.html
命名关键字参数:https://www.cnblogs.com/Commence/p/5578215.html
1)*后面的参数被视为命名关键字参数。如果单独出现星号 * 后的参数必须用关键字传入。例:
>>> def f(a,b,*,c):... return a+b+c... >>> f(1,2,3) # 报错Traceback (most recent call last): File "", line 1, in TypeError: f() takes 2 positional arguments but 3 were given>>> f(1,2,c=3) # 正常#关键字参数是这样传入的6>>>
vue.js
参考链接:https://cn.vuejs.org/v2/guide/events.html
没有postJSON,如果不是考虑到了是否有这个函数的问题,我真不知道这个问题会浪费我多少时间
有些网页修改后不会生效,必须重启服务器才行
假如这个错误真的解决了的话,回想起前几天那样去解决错误,那么就应该认识到那样去做是多么愚蠢,而这次阅读源代码,或许是稍微明智的选择
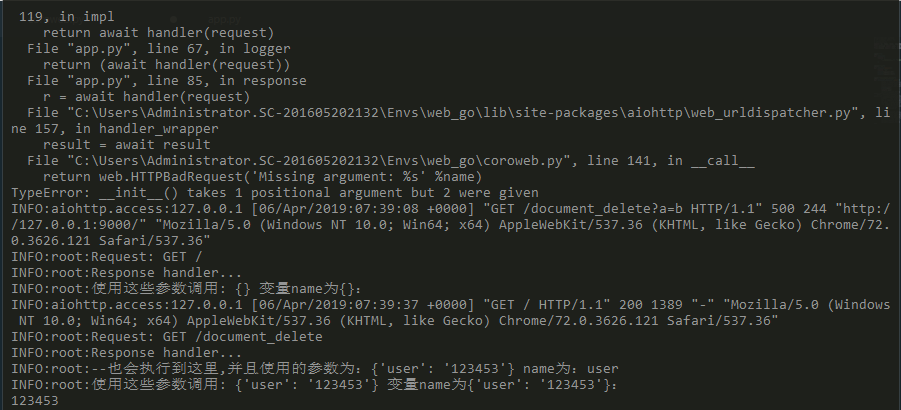
这个错误的原因找到了,多亏我去handler里面看了一眼,之前一直是在从终端里的报错信息里寻找提示信息,

handler里面的逻辑
@get('/document_delete')def document_delete(*,user): #name = request.args.get('username', '') #name=request.POST.get('username') #name=request.GET.get('username') print(user) return user 是因为里面的html中的post发送的键名必须是user,而我换
//$.getJSON("/document_delete",{'a':'b'},function(){console.log('over');});#会报错 $.getJSON("/document_delete",{'user':'123453'},function(){alert('script')});#不会 我说这么会这么蹊跷,原来是这里的原因,是键名没有指定的值(请求处理的里面指定的user),这样说起来那个错误
Traceback (most recent call last): File "C:\Users\Administrator.SC-201605202132\Envs\web_go\lib\site-packages\aiohttp\web_protocol.py", line 418, in start resp = await task File "C:\Users\Administrator.SC-201605202132\Envs\web_go\lib\site-packages\aiohttp\web_app.py", line 458, in _handle resp = await handler(request) File "C:\Users\Administrator.SC-201605202132\Envs\web_go\lib\site-packages\aiohttp\web_middlewares.py", line 119, in impl return await handler(request) File "app.py", line 67, in logger return (await handler(request)) File "app.py", line 85, in response r = await handler(request) File "C:\Users\Administrator.SC-201605202132\Envs\web_go\lib\site-packages\aiohttp\web_urldispatcher.py", line 157, in handler_wrapper result = await result File "C:\Users\Administrator.SC-201605202132\Envs\web_go\coroweb.py", line 141, in __call__ return web.HTTPBadRequest('Missing argument: %s' %name) #这里的请求一个位置参数,但是传递了两个就说的通了 TypeError: __init__() takes 1 positional argument but 2 were given jquery赋值
$("#result_box").val(result)#不是$("#result_box").val()=result;对于jquery,要尝试分清楚是括号外和括号里调用方法 关于高阶函数中的返回函数,可能由于我的理解并不深刻,我认为他只是把判断应该使用什么函数的步骤给抽取出来,增加代码的重用性,这样有一些好处,可以解决用ifelse语句判断改使用什么函数时带来的要传什么参数的问题wrapper()函数的参数定义是(*args, **kw),因此,wrapper()函数可以接受任意参数的调
这段代码
async def create_pool(loop, **kw): logging.info('create database connection pool...') global __pool __pool = await aiomysql.create_pool(#这样的变量,能包含很多东西 host=kw.get('host', 'localhost'),#这样使用关键字 port=kw.get('port', 3306), user=kw['user'], password=kw['password'], db=kw['db'], charset=kw.get('charset', 'utf8'), autocommit=kw.get('autocommit', True), maxsize=kw.get('maxsize', 10), minsize=kw.get('minsize', 1), loop=loop )
取余数
if delta < 604800: return u'%s天前' % (delta // 86400)
jinja2 Environment是一个类用于储存配置,或者全局变量,或者用于从文件系统其他位置加载模板
参考链接:http://docs.jinkan.org/docs/jinja2/api.html?highlight=environment
FileSystemLoader也是一个类,从文件系统加载模板。此加载程序可以在文件系统上的文件夹中查找模板,并且是加载它们的首选方法。加载器将模板的路径作为字符串,或者如果需要多个位置,则列出它们,然后按给定顺序查找:
loader = FileSystem Loader ([ '/ path / to / templates' ,'/ other / path' ]
*)google那个点击框外的动画
*)新问题:想根据model的值让他选择函数,但是我不想用if...else语句所以就开始寻找python的一些特性来解决这个问题,找到了修饰器、(不行)、偏函数(这个还有点用)。但是也不行。
#可以使用类似今天看那个偏函数里面对int2的传入自定义的base来解决jieba()中的模式来选择,应该也是可以传入字符串的#使用偏函数来固定某些参数,这在这里可能看不到这种偏函数带来的好处,这是正常的,因为他原本就是用在需要多次改动函数内的某些参数情况#并且,因为我是想让model包含的值来替换jieba.cut里面的“cut_all=True”,这大概是用偏函数解决不了,因为偏函数可以固定某些参数的值,# 而并不能直接替换参数名和值的,所以如果只用cut_all=True,或者False,那么可以直接使用#jieba_cut(str,cut_all=model)来替换if...else,但是现在还有jieba.cut_for_search()连函数名就变了,所以用这个应该解决不了,我应该寻找能#面对不同函数名来替换他们相同参数的一种python特性#突然想到,能不能让自定义函数使用偏函数这种特性呢def model_choose(str,model): #jieba_cut=functools.partial(jieba.cut,cut_all=True) global result if model==1:#标志着是全模式 result.append('全模式') jieba.cut(str,cut_all=True) elif model==2:#标志着精确模式 result.append('精确模式') return jieba.cut(str,cut_all=False) else:#搜索硬性模式 result.append('搜索引擎模式') return jieba.cut_for_search(str)
*)问题:pymysql.err.OperationalError: (2003, "Can't connect to MySQL server on '127.0.0.1'")
相似问题:https://blog.csdn.net/su749520/article/details/78940096/
因为廖老师把链接配置写在config_default.py里了,而他的用户名和我的密码不一样,修改后解决
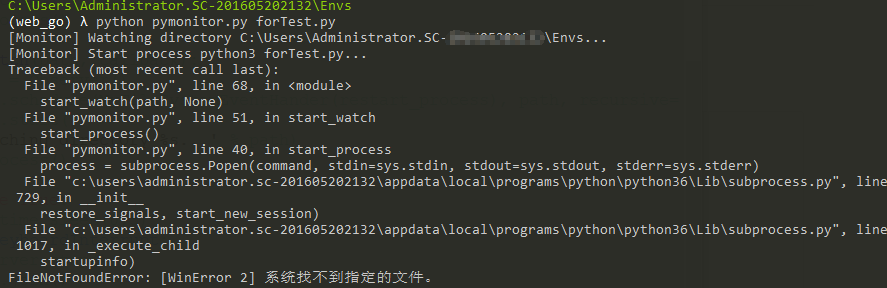
*)使用pymonitor.py提示某些文件找不到
Traceback (most recent call last): File "pymonitor.py", line 68, instart_watch(path, None) File "pymonitor.py", line 51, in start_watch start_process() File "pymonitor.py", line 40, in start_process process = subprocess.Popen(command, stdin=sys.stdin, stdout=sys.stdout, stderr=sys.stderr) File "c:\users\administrator.sc-201605202132\appdata\local\programs\python\python36\Lib\subprocess.py", line 729, in __init__ restore_signals, start_new_session) File "c:\users\administrator.sc-201605202132\appdata\local\programs\python\python36\Lib\subprocess.py", line 1017, in _execute_child startupinfo)FileNotFoundError: [WinError 2] 系统找不到指定的文件。
解决方案:https://www.liaoxuefeng.com/discuss/001409195742008d822b26cf3de46aea14f2b7378a1ba91000/001453355013335b14701d6d6494b6cb7d1268735e99cdd000
*)使用uikit框架问题
不知道什么原因必须将static下的uikit.min.css重命名为其他的名才能显示效果